
Full Throttle With Nuxt Static Mode
Nuxt received some major upgrades to its JamStack game with the 2.13.0 release. In this post I'll run through the new features, how to use them, and how you can say goodbye to nuxt generate for good.
UPDATE: On second thought, maybe not! In Nuxt 2.14, export got removed and everything is now automagically cached! Continue to use generate and ignore anything related to export!
The Old: Generate
nuxt generate was used to build and render your website so it can be deployed to static hosting sites like Netlify. Any dynamic routes would have to be in the generate.route section of your nuxt.config.js file. APIs would be called on both server (during build) and client-side (during navigation).
The New: Build, Export, Serve, Caching, Crawler
Here's a quick breakdown of the new features.
- Build - For static it only builds the site, no rendering.
- Export - Renders a static site for deployment.
- Serve - Hosts the static site locally.
- Caching - Caches the output of fetch and asyncData to eliminate client-side API calls.
- Crawler - A modern enhancement to generate.routes
Setup
To start using these new features, you'll have to add the following section to your config file.
export default {
target: 'static' // default: 'server'
}
This helps the rest of the system know you plan on exporting a static site.
The generate section of your config is now aliased to export, so it's best to transition those now.
generate: {
routes: ['need-for-speed']
}
export: {
routes: ['need-for-speed']
}
Build & Export
nuxt generate has been replaced by 2 steps.
nuxt build- builds the site by running webpack to compile templates, sass, css etc..nuxt export- takes the built site and renders each route.
Now, if your data changes you only need to run nuxt export and all of your pages will be re-rendered. This assumes you have a cached output of your nuxt build as those files are needed to run the export.
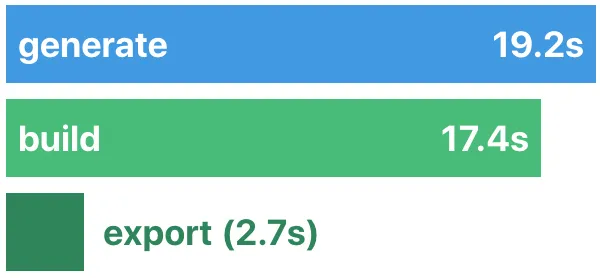
Below, I took this blog and rendered 15 pages to compare generate vs build/export. As you can see, running only the export is MUCH faster.

Data Caching
export has a powerful bonus feature. It takes all of the data returned from fetch & asyncData and caches them for your pages and components! On client-side it will use that cached data instead of hitting your live APIs!
This should be a huge speed improvement since the payloads can now be cached on your CDN.
When you use nuxt-link with prefetching enabled, it will now prefetch your data payloads as well.
Here is an example of the payload. It includes data from fetch and asyncData from both the current page and a component's asyncData too.
__NUXT_JSONP__("/dynamic-route/1", (function(a) {
return {
data: [{
asyncDataStuff: a
}],
fetch: [{
fetchPageStuff: "this is fetch data from a page",
asyncDataStuff: a
}, {
componentFetchStuff: "this is fetch from a component"
}],
mutations: void 0
}
}("my stuff")));
The Crawler
This is a new enhancement to help discover dynamic routes. After the site is exported, a crawler looks at the exported site to see if there are any links that point to pages that haven't been rendered.
This can be used in conjunction with, or as a replacement to generate.routes in your config file.
Excluding Some Routes
There may be routes you don't want rendered. To skip them, add an exclude property in your config file. It accepts an array of regex or strings.
export: {
exclude: [
/^\/admin/, // Using a regex
'admin-stuff' // Using a string
]
}
Disable Crawling
If you have a ton of generated pages, you may want to skip crawling. To do this, you just add a property to your config file.
export: {
crawler: false // turns off the crawler
}
Serve
Nuxt finally has a way to view your pre-rendered static site locally! Just run nuxt serve and whatever is in your /dist folder will be served.
What About Payload?
Yes, payload still exists and can be accessed within asyncData. Whatever data you return from asyncData will still be used in cache.
Hook Updates
Hooks let you change the behavior of Nuxt internals. They are crazy powerful! In the 2.13.0 release there were few changes. Learn more about export hooks.
| Hook | Params |
|---|---|
| generate export:before | (generator, generateOptions) |
| generate export:distRemoved | (generator) |
| generate export:distCopied | (generator) |
| generate export:route | ({ route, setPayload }) |
| generate export:page | ({ route, path, html }) ({ page, errors }) |
| generate export:routeCreated | ({ route, path, errors }) |
| generate export:routeFailed | ({ route, errors }) |
| generate export:extendRoutes | (routes) ({ routes }) |
| generate export:done | (generator, errors { errors }) |
Note: The old hooks still exist.
Put It In Park
You really have to play with static mode to believe it! It's very fast and a great developer experience. I'll be moving this blog over to it soon.