
Problems With 404 Errors Using Nuxt Static Site Generation (SSG) and Vercel
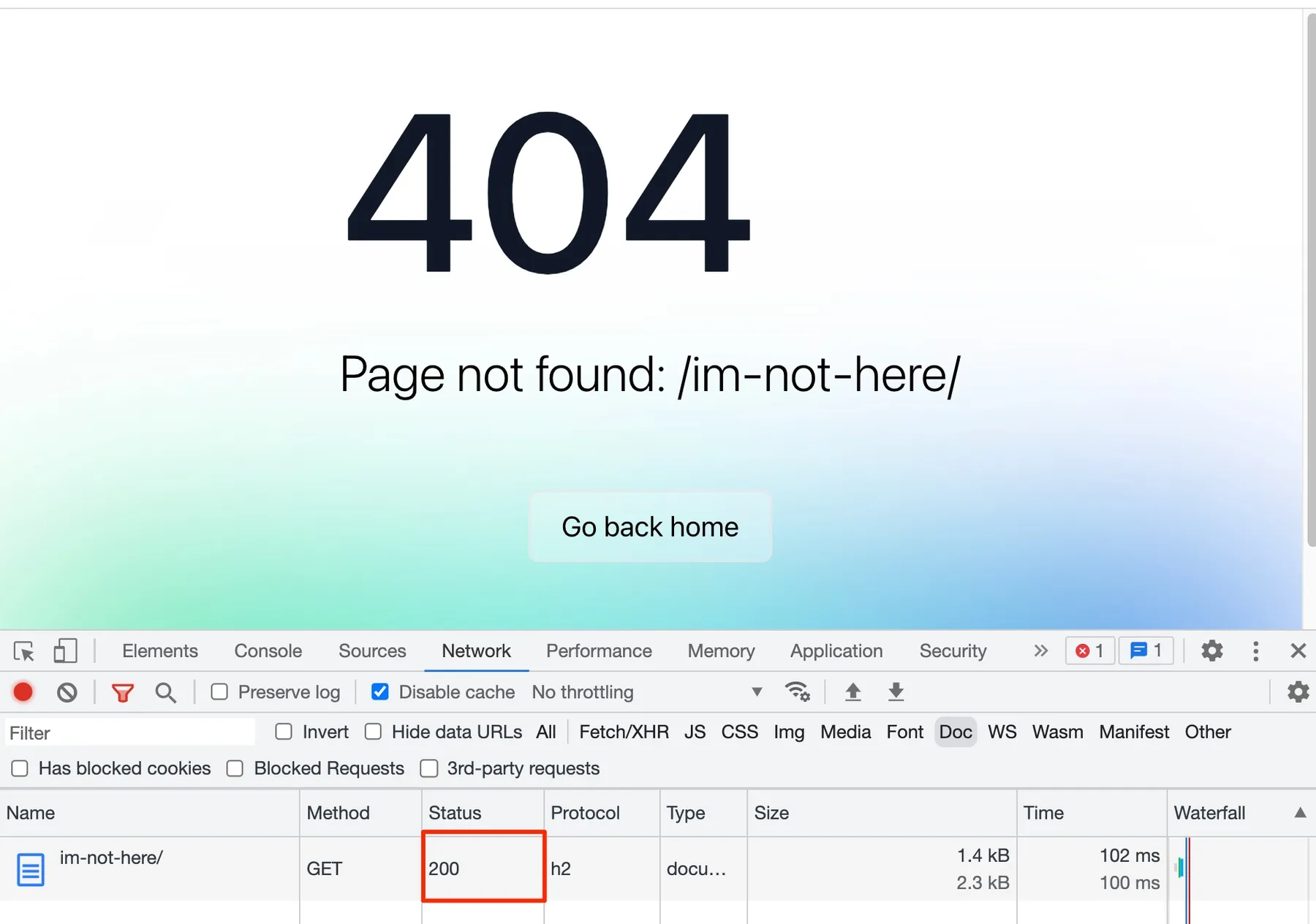
If you use Nuxt static site generation (SSG) with Vercel you're likely not getting true 404 pages. They may look like a 404 page, but the HTTP status code is probably 200. This is what Google would classify as a "soft 404", which isn't great.

This is caused by the generation of the 200.html page with the Nuxt Vercel driver. This file is used as an SPA fallback just in case you have any routes that aren't known when you build your site. If you are pre-rendering all of your pages using nuxt generate and know all of your pages at build time, then you don't need this file. To remove it, you'll need to use a nitro hook called nitro:config.
nuxt.config.ts
hooks: {
'nitro:config'(config) {
config.prerender!.routes = config.prerender!.routes!.filter((r) => r !== '/200.html')
}
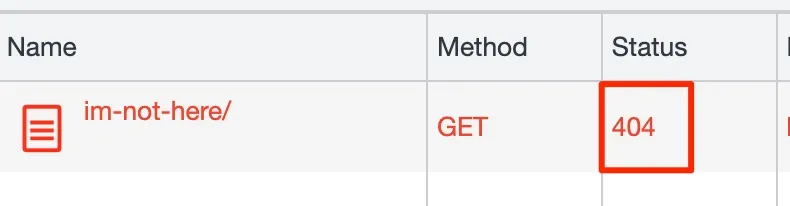
Ahh much better. Now bots like Google will get a very clear signal the current page no longer exists.